|
|
|
|
|
Пропуск №: 1
Регистрация: 20.11.2013
Ранг: Легенда
Сообщений: 1366
|
|
| Слышу гимн зашитых ртов |
 |
|
|
|
|
 Дата: Четверг, 08.12.2016, 21:05/ Сообщение №: 1 Дата: Четверг, 08.12.2016, 21:05/ Сообщение №: 1
|
|

Есть множество скриптов на тематику нового года, в частности скрипты имитации снега на вашем сайте, но в чем отличия именно этого скрипта я вам сейчас расскажу. Во-первых, это вовсе не скрипт, он не использует никаких дополнительных JavaScript или JQuery, сделан исключительно с помощью CSS3 анимации. Скриптом мы с натяжкой его можем назвать только из-за прописанного сценария для анимации. Минусом его конечно является то, что он использует три картинки снега. Если говорить точнее, то на каждой картинке снежинки имеют разный размер и степень размытия. Это сделано для придания глубины картинке, или как модно сегодня говорить, «параллакс» эффекта.
Но в целом, с применением всех стилей сайт становится живее, появляется праздничное настроение. Вам придется немного его настроить, чтобы он работал так, как вам нужно, но это не составит большого труда. Итак, перейдем к установке.
Принцип работы и установка
Сначала нужно объяснить принцип, но не будем вдаваться в такие подробности, как создавать анимацию на CSS3, это вовсе не урок. Изначально это был блок со снегопадом фиксированной ширины, но это не целесообразно.
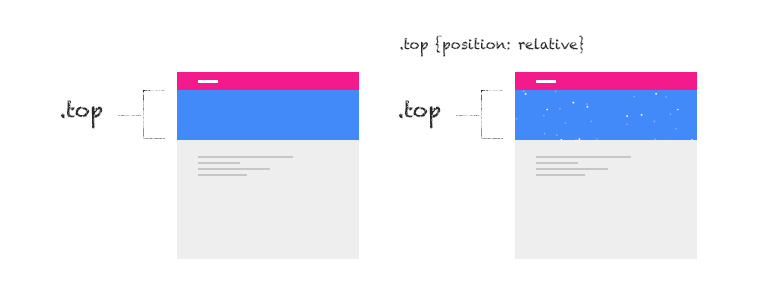
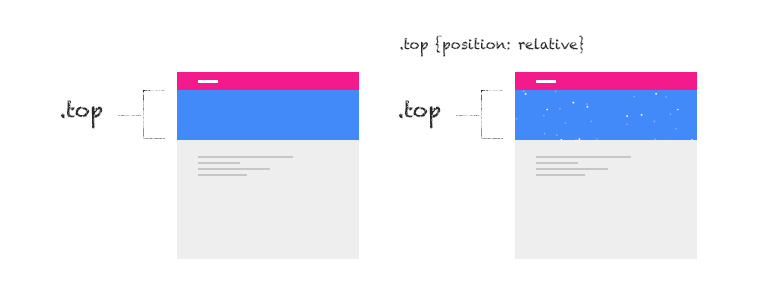
Выберите блок на сайте, внутри которого нужно будет организовать снегопад. Например, у нас это будет блок с классом .top, внутри него поместим HTML-код снегопада (он ниже), т.е.
между
и

Чтобы снег был именно в этом блоке, нужно к блоку .top прописать position:relative, вот так:
Код
.top {position: relative;}
Непосредственно установка
Для начала займемся установкой CSS стилей и активацией анимации. Для этого мы вставим следующий код в нашу таблицу стилей. Еще обратите внимание, рекомендуется сохранить картинки снега к себе на сайт, чтобы потом не возникало проблем с их загрузкой.
Код
.snowContainer { width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 0;}
#snow {width: 100%; height: 100%; background-image: url("http://yraaa.ru/_pu/27/15825154.png"), url("http://yraaa.ru/_pu/27/89961317.png"), url("http://yraaa.ru/_pu/27/21791255.png"); -webkit-animation: snow 20s linear infinite;-moz-animation: snow 20s linear infinite;-ms-animation: snow 20s linear infinite;animation: snow 20s linear infinite;}
@keyframes snow {0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}}
@-moz-keyframes snow {0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}}
@-webkit-keyframes snow {0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}}
@-ms-keyframes snow {0% {background-position: 0px 0px, 0px 0px, 0px 0px;} 100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}}
И далее вставим небольшой HTML код снегопада. Выберите именно тот блок, в котором должен идти снег.
Код
<div class="snowContainer">
<div id="snow"></div>
</div>
Посколько снегопад на CSS3 представляет собой несколько слоев, которые просто ложатся на блок, может случиться ситуация, при которой элементы в самом блоке не смогут выполнять функции. Если такое случилось, поэксперементируйте с z-index.
Ну вот и все. Если у вас есть вопросы пишите в комментариях, будем решать их вместе.
Источник: ModStalker
Тихо на улице, пусто в квартире..Спасибо реактору №4
|
|
|
|
|
|
|
|