|
|
|
|
|
Пропуск №: 1
Регистрация: 20.11.2013
Ранг: Легенда
Сообщений: 1366
|
|
| Слышу гимн зашитых ртов |
 |
|
|
|
|
 Дата: Вторник, 25.06.2019, 18:48/ Сообщение №: 1 Дата: Вторник, 25.06.2019, 18:48/ Сообщение №: 1
|
|
Рипал: Бармен
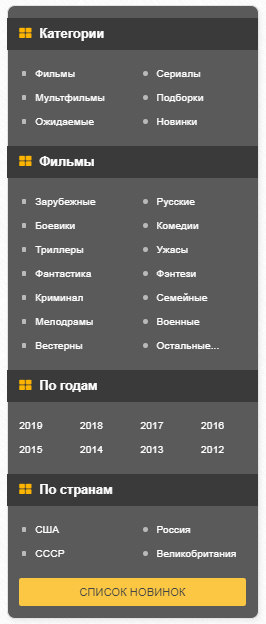
Ссылка на скачивание!
Вставляем в Первый или второй контейнер:
Код
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="side-item side-bg">
<div class="side-title icon-left icon-dark"><i class="fa fa-category"></i>Категории</div>
<div class="side-cont clearfix">
<ul class="menu-2col navi clearfix knopka">
<li><a href="/filmy/">Фильмы</a></li>
<li><a href="javascript:void(0)" onclick="showHide('open2')" class="bbb">Сериалы</a></li>
<li><a href="javascript:void(0)" onclick="showHide('open3')" class="ccc">Мультфильмы</a></li>
<li><a href="javascript:void(0)" onclick="showHide('open4')" class="ddd">Подборки</a></li>
<li><a href="javascript:void(0)" onclick="showHide('open6')" class="fff">Ожидаемые</a></li>
<li><a href="javascript:void(0)" onclick="showHide('open5')" class="eee">Новинки</a></li>
</ul>
<div id="open2">
<div class="upmen"></div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#">Все сериалы</a></li>
<li><a href="#" rel="nofollow">Зарубежные</a></li>
<li><a href="#">Русские</a></li>
<li><a href="#">ТВ шоу</a></li>
<li><a href="#">Боевики</a></li>
<li><a href="#">Комедии</a></li>
<li><a href="#">Триллеры</a></li>
<li><a href="#">Фантастика</a></li>
<li><a href="#">Ужасы</a></li>
<li><a href="#">Фэнтези</a></li>
<li><a href="#">Криминал</a></li>
<li><a href="#">Военные</a></li>
<li><a href="#">Мелодрамы</a></li>
<li><a href="#">Семейные</a></li>
<li><a href="#">Вестерны</a></li>
<li><a href="#">Исторические</a></li>
<li><a href="#">Драмы</a></li>
<li><a href="#">Детективы</a></li>
<li><a href="#">Приключения</a></li>
<li><a href="#">Документальные</a></li>
</ul>
<div style="clear:both;"></div>
<div class="pogodser7755">
<div class="pogodser55">По годам</div>
<ul class="menu-2col navi">
<li><a href="#">2019</a></li>
<li><a href="#">2018</a></li>
<li><a href="#">2017</a></li>
<li><a href="#">2016</a></li>
<li><a href="#">2015</a></li>
<li><a href="#">2014</a></li>
</ul>
</div>
<div style="clear:both;"></div>
<div class="pogodser7755">
<div class="pogodser55">По странам</div>
<ul class="menu-2col navi">
<li><a href="#">США</a></li>
<li><a href="#" rel="nofollow">Россия</a></li>
<li><a href="#">СССР</a></li>
<li><a href="#">Турция</a></li>
<li><a href="#">Индия</a></li>
<li><a href="#">Корея</a></li>
</ul>
</div>
</div>
</div>
<div id="open3">
<div class="upmen"></div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#">Все мультики</a></li>
<li><a href="#">Мультсериалы</a></li>
<li><a href="#">Аниме</a></li>
<li><a href="#">Новинки</a></li>
<li><a href="#" rel="nofollow">Зарубежные</a></li>
<li><a href="#">Русские</a></li>
<li><a href="#">Боевики</a></li>
<li><a href="#">Комедии</a></li>
<li><a href="#">Драмы</a></li>
<li><a href="#">Сказки</a></li>
<li><a href="#">Фантастика</a></li>
<li><a href="#">Фэнтези</a></li>
<li><a href="#">Мелодрамы</a></li>
<li><a href="#">Семейные</a></li>
<li><a href="#">Приключения</a></li>
<li><a href="#">Для взрослых</a></li>
</ul>
<div style="clear:both;"></div>
<div class="pogodser7755">
<div class="pogodser55">По годам</div>
<ul class="menu-2col navi">
<li><a href="#">2019</a></li>
<li><a href="#">2018</a></li>
<li><a href="#">2017</a></li>
<li><a href="#">2016</a></li>
<li><a href="#">2015</a></li>
<li><a href="#">2014</a></li>
</ul>
</div>
<div style="clear:both;"></div>
<div class="pogodser7755">
<div class="pogodser55">По странам</div>
<ul class="menu-2col navi">
<li><a href="#" rel="nofollow">США</a></li>
<li><a href="#" rel="nofollow">Россия</a></li>
<li><a href="#">СССР</a></li>
<li><a href="#">Япония</a></li>
</ul>
</div>
</div>
</div>
<div id="open4">
<div class="upmen"></div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Мультфильмы</a></li>
</ul>
</div>
</div>
<div id="open5">
<div class="upmen"></div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Мультфильмы</a></li>
</ul>
</div>
</div>
<div id="open6">
<div class="upmen"></div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Мультфильмы</a></li>
</ul>
</div>
</div>
</div>
<div class="side-title icon-left icon-dark"><i class="fa fa-category"></i>Фильмы</div>
<div class="side-cont clearfix">
<ul class="menu-2col navi">
<li><a href="#" rel="nofollow">Зарубежные</a></li>
<li><a href="#">Русские</a></li>
<li><a href="#">Боевики</a></li>
<li><a href="#">Комедии</a></li>
<li><a href="#">Триллеры</a></li>
<li><a href="#">Ужасы</a></li>
<li><a href="#">Фантастика</a></li>
<li><a href="#">Фэнтези</a></li>
<li><a href="#">Криминал</a></li>
<li><a href="#">Семейные</a></li>
<li><a href="#">Мелодрамы</a></li>
<li><a href="#">Военные</a></li>
<li><a href="#">Вестерны</a></li>
<li><a href="javascript:void(0)" onclick="showHide('openost')">Остальные...</a></li>
<div id="openost" style="display:none;">
<li><a href="#">Биография</a></li>
<li><a href="#">Детективы</a></li>
<li><a href="#">Исторические</a></li>
<li><a href="#">Детские</a></li>
<li><a href="#">Приключения</a></li>
<li><a href="#">Драмы</a></li>
<li><a href="#">Мюзикл</a></li>
<li><a href="#">Спортивные</a></li>
<li><a href="#">Музыкальные</a></li>
<li><a href="#">Короткометражка</a></li>
<li><a href="#">Документальные</a></li>
</div>
</ul>
</div>
<div class="side-title icon-left icon-dark"><i class="fa fa-category"></i>По годам</div>
<div class="side-cont clearfix">
<ul class="menu-2col menu-4col">
<li><a href="#">2019</a></li>
<li><a href="#">2018</a></li>
<li><a href="#">2017</a></li>
<li><a href="#">2016</a></li>
<li><a href="#">2015</a></li>
<li><a href="#">2014</a></li>
<li><a href="#">2013</a></li>
<li><a href="#">2012</a></li>
</ul>
</div>
<div class="side-title icon-left icon-dark"><i class="fa fa-category"></i>По странам</div>
<div class="side-cont clearfix">
<ul class="menu-2col navi clearfix">
<li><a href="#">США</a></li>
<li><a href="#" rel="nofollow">Россия</a></li>
<li><a href="#">СССР</a></li>
<li><a href="#">Великобритания</a></li>
</ul>
<a class="random-link" href="#" rel="nofollow">Список новинок</a>
</div>
</div>
CSS:
Код
@import url('https://fonts.googleapis.com/css?family=Fira+Sans&subset=cyrillic,cyrillic-ext');
.side-item {
margin-bottom: 15px;
padding: 15px;
background-color: #fff;
font-family: 'Fira Sans', sans-serif;
border: 1px solid #e3e3e3;
border-radius: 10px;
box-shadow: 2px 4px 5px 0 rgba(0,0,0,0.05);
}
.side-bg {
font-size: 13px;
position: relative;
background: #5A5A5A;
color: #fff;
}
.side-bg .side-title {
background-color: #3A3A3A;
color: #fff;
}
.side-title {
color: #444;
font-size: 16px;
font-weight: 700;
margin: 0 -15px;
height: 40px;
padding: 0 15px;
line-height: 40px;
}
.icon-dark i {
color: #fff !important;
}
.icon-left i {
color: #75bcc4;
margin-right: 10px;
}
.fa-category:before {
content: "\f009";
color: #FFB500;
}
.side-cont {
padding: 15px 0;
}
ol, ul {
list-style: none;
}
.menu-2col {
margin: 0 -10px;
}
.menu-2col a:hover {
background-color: #3a3a3a;
color: #FFF !important;
}
.menu-2col li {
width: 50%;
float: left;
}
.menu-2col a {
height: 30px;
padding: 0 10px;
line-height: 30px;
display: inline-block;
position: relative;
border-radius: 3px;
color: #fff;
}
a {
transition: color .4s, background-color .4s, opacity .4s;
text-decoration: none;
}
.navi a:before {
content: "";
width: 6px;
height: 6px;
border-radius: 50%;
position: absolute;
left: 13px;
top: 11px;
background-color: #B9B9B9;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
#open2 {
padding-bottom: 55px;
}
#open1, #open2, #open3, #open4, #open5, #open6 {
border: 2px dotted silver;
border-top: 0;
border-bottom: 0;
background: url(/templates/kino/images/zoombg.png);
width: 315px;
position: absolute;
left: -1px;
top: 108px;
z-index: 9999;
display: none;
}
.upmen {
width: 16px;
height: 8px;
position: absolute;
right: 92px;
top: -8px;
border-radius: 32px 32px 0 0;
background: url(/templates/kino/images/upmen.png);
}
#open1 .side-cont, #open2 .side-cont, #open3 .side-cont, #open4 .side-cont {
padding: 15px;
}
#open1 .menu-2col a, #open2 .menu-2col a, #open3 .menu-2col a, #open4 .menu-2col a, #open5 .menu-2col a, #open6 .menu-2col a {
color: #444;
}
.navi a {
padding: 0 10px 0 30px;
}
.pogodser55 {
color: #555;
font-weight: bold;
margin-top: 20px;
margin-bottom: 5px;
font-size: 15px;
}
.random-link {
background-color: #fbc743;
color: #444;
display: block;
line-height: 36px;
text-align: center;
border-radius: 3px;
font-size: 14px;
text-transform: uppercase;
margin: 15px 0 -15px 0;
}
Тихо на улице, пусто в квартире..Спасибо реактору №4
|
|
|
|
|
|
|
|