|
|
|
|
|
Пропуск №: 1
Регистрация: 20.11.2013
Ранг: Легенда
Сообщений: 1366
|
|
| Слышу гимн зашитых ртов |
 |
|
|
|
|
 Дата: Вторник, 25.06.2019, 18:50/ Сообщение №: 1 Дата: Вторник, 25.06.2019, 18:50/ Сообщение №: 1
|
|
Рипал: Бармен
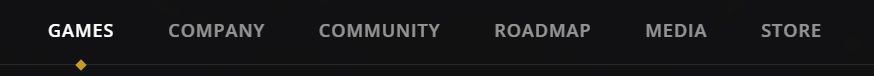
Вставляем в верхнею часть сайта:
Код
<ul class="mainnav is-main">
<li class="" data-subtitle="Our Worlds">
<a href="#" class="js-load-ajax-content " data-reload="false">Games</a>
</li>
<li class="" data-subtitle="About Us">
<a href="#" class="js-load-ajax-content">Company</a>
</li>
<li class="" data-subtitle="Hub">
<a href="#" class="js-header-community-link js-load-ajax-content" data-reload="true">Community</a>
</li>
<li class="" data-subtitle="Plan">
<a href="#" class="js-load-ajax-content">Roadmap</a>
</li>
<li class="" data-subtitle="Collection">
<a href="#" class="js-load-ajax-content" data-reload="true">Media</a>
</li>
<li class="" data-subtitle="Products">
<a href="#" class="js-load-ajax-content" data-reload="true">Store</a>
</li>
</ul>
CSS:
Код
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap&subset=cyrillic,cyrillic-ext');
.mainnav.is-main {
display: none;
}
@media (min-width: 1280px) {
.mainnav.is-main {
display: block;
}
}
.mainnav {
display: block;
text-align: center;
position: static;
margin: 0;
padding: 0;
}
.mainnav li {
display: inline-block;
list-style: none;
position: relative;
}
.mainnav li.is-inactive::after {
display: none !important;
}
.mainnav li.is-inactive::before {
display: none !important;
}
.mainnav li.is-active a {
opacity: 1;
}
.mainnav li.is-active::after {
content: '';
width: 8px;
height: 8px;
border: 1px solid #C39A2A;
display: inline-block;
background: transparent;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
bottom: -4px;
left: 50%;
margin-left: -4px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
opacity: 1;
}
.mainnav li.is-active::before {
content: attr(data-subtitle);
position: absolute;
bottom: 6px;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
font-weight: 400;
font-size: 12px;
color: rgba(237, 238, 238, 0.55);
letter-spacing: 3px;
white-space: nowrap;
}
.mainnav li.is-active a::before {
content: '';
width: -webkit-calc(100% / 2 - 5px);
width: calc(100% / 2 - 5px);
height: 1px;
background: #C39A2A;
display: block;
position: absolute;
bottom: 0;
left: 0;
}
.mainnav li.is-active a::after {
content: '';
width: -webkit-calc(100% / 2 - 5px);
width: calc(100% / 2 - 5px);
height: 1px;
background: #C39A2A;
display: block;
position: absolute;
bottom: 0;
right: 0;
}
.mainnav li::after {
content: '';
width: 8px;
height: 8px;
border: 1px solid #C39A2A;
background: #C39A2A;
display: inline-block;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
bottom: -4px;
left: 50%;
margin-left: -4px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.mainnav li:hover::after {
opacity: 1;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.mainnav li.is-active:hover::after {
background: #C39A2A;
}
.mainnav a {
display: inline-block;
line-height: 50px;
position: relative;
padding: 0 25px;
color: #fff;
font-size: 14px;
text-transform: uppercase;
font-weight: 600;
opacity: 0.55;
text-decoration: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
font-family: 'Roboto', sans-serif;
letter-spacing: 1px;
}
@media (min-width: 770px) {
.mainnav a {
line-height: 70px;
font-size: 18px;
}
}
.mainnav a:hover {
opacity: 1;
}
.mainnav a.is-inactive {
line-height: 26px;
opacity: 0.3;
cursor: default;
}
Тихо на улице, пусто в квартире..Спасибо реактору №4
|
|
|
|
|
|
|
|