|
|
|
|
|
Пропуск №: 1
Регистрация: 20.11.2013
Ранг: Легенда
Сообщений: 1341
|
|
| Слышу гимн зашитых ртов |
 |
|
|
|
|
 Дата: Воскресенье, Вчера, 14:36/ Сообщение №: 1 Дата: Воскресенье, Вчера, 14:36/ Сообщение №: 1
|
|
Рипал: Бармен
Ссылка на скачивание!
Вставляем в верхнею часть сайта:
Код
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<section class="home-promo">
<div class="home-promo__wrap content content--wide">
<ul class="home-promo__banners">
<li class="home-promo__banner">
<a href="#" class="home-promo__banner-link"><img src="/uploads/promo_links/ru/a7b4a7dc1930675241476d015e278beb.jpg" class="home-promo__banner-image">
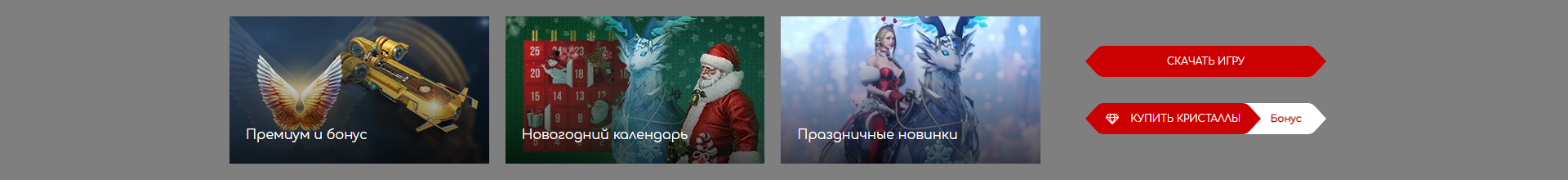
<p class="home-promo__banner-title">Премиум и бонус</p>
</a>
</li>
<li class="home-promo__banner">
<a href="#" class="home-promo__banner-link"><img src="/uploads/promo_links/ru/36c6d2305eebffad09b720bf9d15bc03.jpg" class="home-promo__banner-image">
<p class="home-promo__banner-title">Новогодний календарь</p>
</a>
</li>
<li class="home-promo__banner">
<a href="#" class="home-promo__banner-link"><img src="/uploads/promo_links/ru/1b323b671d358d0049e5754bbcd3726a.jpg" class="home-promo__banner-image">
<p class="home-promo__banner-title">Праздничные новинки</p>
</a>
</li>
</ul>
<div class="home-promo__buttons">
<button class="button button--base home-promo__button home-promo__button--auth"><span>Скачать игру</span></button>
<div class="home-promo__button home-promo__button--buy home-promo__bonus"><a href="#" class="button button--base"><span><i class="fa fa-diamond"></i>Купить кристаллы</span></a>
<div class="home-promo__bonus-name">Бонус</div>
</div>
</div>
</div>
</section>
CSS:
Код
@import url('https://fonts.googleapis.com/css?family=Comfortaa&display=swap&subset=cyrillic,cyrillic-ext');
*, :after, :before {
box-sizing: border-box;
}
* {
padding: 0;
margin: 0;
outline: none;
border: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.home-promo {
background: rgba(0,0,0,.5);
height: 220px;
margin-bottom: 40px;
padding: 20px 0;
}
.content {
width: 1012px;
margin-left: auto;
margin-right: auto;
}
.content--wide {
width: 1358px;
}
.home-promo__wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
.home-promo__banners {
display: flex;
justify-content: space-between;
width: 100%;
}
li, ul {
list-style-type: none;
}
.home-promo__banner {
flex-grow: 1;
flex-basis: 0;
margin-right: 20px;
position: relative;
}
.home-promo__banner-link {
width: 100%;
height: 180px;
padding: 20px;
display: flex;
align-items: flex-end;
justify-content: flex-start;
overflow: hidden;
position: relative;
}
.home-promo__banner:hover .home-promo__banner-image{
transform:scale(1.05)
}
a {
display: inline-block;
transition: all .1s linear;
cursor: pointer;
}
a, a:active, a:hover {
text-decoration: none;
}
.home-promo__banner-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
transition: all .2s ease-out;
}
img {
display: inline-block;
max-width: 100%;
}
.home-promo__banner-title {
color: #fff;
font-size: 16px;
font-family: 'Comfortaa', cursive;
line-height: 30px;
z-index: 2;
}
.home-promo__banner-link:after {
content: "";
width: 100%;
height: 100%;
background: linear-gradient(180deg,transparent 20%,rgba(0,0,0,.7));
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.home-promo__buttons {
width: 325px;
margin-left: 20px;
flex-shrink: 0;
}
.button:not(.button--disabled) {
cursor: pointer;
}
.button {
background: none;
position: relative;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
text-decoration: none;
font-size: 12px;
font-family: 'Comfortaa', cursive;
line-height: 24px;
line-height: 1;
color: #fff;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-transform: uppercase;
min-width: 260px;
height: 40px;
white-space: nowrap;
outline: none;
}
.home-promo__button {
width: 100%;
margin: 30px 0;
}
button {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border-radius: 0;
-webkit-appearance: none;
border: none;
}
.button:after, .button:before {
content: "";
display: block;
width: 40px;
height: 40px;
}
.button:after {
transform: rotate(180deg);
}
.button--base:after, .button--base:before {
background: url(/images/button-decor-base.svg?8d8e50eae78e122e4bd466983923c74e) 50% no-repeat;
}
.button span {
display: block;
height: 38px;
line-height: 34px;
width: calc(100% - 80px);
border-top: 2px solid transparent;
border-bottom: 2px solid transparent;
position: relative;
z-index: 2;
margin: 0 -15px;
}
.button--base:hover span{
background:transparent;
border-top-color:#c00;
border-bottom-color:#c00
}
.button--base:hover:after,.button--base:hover:before{
background:url(/button-decor-inverse.svg?0034e16ff0dc794e614930ef44472f51) 50% no-repeat
}
.button--inversed span{
background:transparent;
border-top-color:#c00;
border-bottom-color:#c00
}
.button--inversed:after,.button--inversed:before{
background:url(/images/button-decor-inverse.svg?0034e16ff0dc794e614930ef44472f51) 50% no-repeat
}
.button--inversed:hover span{
background:#c00;
border-top-color:transparent;
border-bottom-color:transparent
}
.button--inversed:hover:after,.button--inversed:hover:before{
background:url(/images/button-decor-base.svg?8d8e50eae78e122e4bd466983923c74e) 50% no-repeat
}
.button--disabled span{
background:#888
}
.button--base span {
background: #c00;
}
.home-promo__bonus {
position: relative;
}
.home-promo__bonus .button {
z-index: 2;
padding-right: 80px;
}
.home-promo__button--buy span {
display: flex;
justify-content: space-between;
align-items: center;
}
.home-promo__button--buy .fa-diamond {
font-size: 14px;
}
.home-promo__bonus .button .icon-crystal:last-of-type {
display: none;
}
.home-promo__button--buy .icon-crystal:before {
display: block;
}
i[class*=" icon-"]:before, i[class^=icon-]:before {
font-family: la-icons!important;
font-style: normal;
font-weight: 400!important;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.home-promo__bonus-name {
position: absolute;
top: 1px;
right: 5px;
color: #c00;
height: 38px;
font-weight: 700;
font-size: 12px;
font-family: 'Comfortaa', cursive;
line-height: 22px;
padding: 0 0 0 40px;
margin-right: 40px;
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
background: #fff;
z-index: 1;
display: flex;
align-items: center;
}
.home-promo__bonus-name:after {
z-index: -1;
content: "";
display: block;
width: 40px;
height: 40px;
position: absolute;
right: -30px;
top: -3px;
background: url(/images/button-decor-base-white.svg?4113f01c47219925a8931f575168a0e9) 50% no-repeat;
transform: rotate(180deg);
}
.home-promo__bonus:hover .home-promo__bonus-name:after {
background: url(/images/button-decor-inverse-white.svg?9d5b12a8713980d514c10aad9b2973dd) 50% no-repeat;
}
.home-promo__bonus:hover .home-promo__bonus-name{
background:transparent;
color:#fff
}
Тихо на улице, пусто в квартире..Спасибо реактору №4
|
|
|
|
|
|
|
|